1.4 KiB
1.4 KiB
⸨ v2.0 ⸩ OUTDATED, v3.0 is now here.
- original post: glenthemes.tumblr.com/post/638038350689976320
How to use:
Add jQuery under <head> if your page doesn't have it:
<script src="//ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
Also under <head> (after jQuery), add:
<!--
NPF IMAGES READJUSTMENT | @glenthemes
v2.0 [last updated: 2021-06-03]
-->
<link href="//git.froggi.es/glenthemes/npf/raw/main/v2.0/npf-override.css" rel="stylesheet">
<script src="//git.froggi.es/glenthemes/npf/raw/main/v2.0/npf-evenize.js"></script>
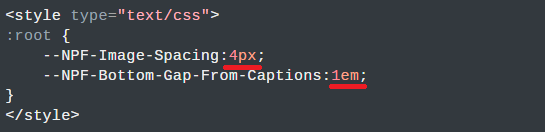
<style type="text/css">
:root {
--NPF-Image-Spacing:4px;
--NPF-Bottom-Gap-From-Captions:1em;
}
</style>
Use the in-code searchbar and look up {block:Posts}
On the next line or so, you should find something similar:
<div class="posts">
Add post-type="{PostType}" before the closing pointy bracket:
<div class="posts" post-type="{PostType}">
To edit the spacing, go to :root:

For further debugging, visit the post and scroll down to "PLEASE NOTE".